Visual Studio is a great tool for developing ASP.NET web applications. It has in-built support for IIS server which makes testing and debugging tasks very easy while developing web apps locally. However, there is an irritating problem I face while developing mobile web apps. Even for small design changes, I have to push the code to the remote web server and then access the website from my mobile device to see the changes. Visual studio provides no method to run the website locally on a mobile device. There is no way you can test and debug your ASP.NET website locally on a mobile phone while you are working on it. While developing a mobile website using Visual studio, you may face the following problems:
- When you are developing a web app specifically for mobile devices, you need to see how it works and performs on a mobile device. For this, you need to push the code on the live server every time you make some changes in your code.
- Publishing the app first on remote server and then testing it become a cumbersome process.
- You cannot use breakpoints on the remote server.

Do you ever felt need of testing your website locally on a mobile device as you do in PC web browser?
Do you feel the need of a mobile emulator or simulator for Visual studio?
Well, after facing lot of frustration, I found a method to test and debug ASP.NET MVC website on a mobile phone. You need not any localhost mobile emulator for this. Here is a simple and easiest way to access ASP.NET localhost website from a mobile device.
Test and Debug your ASP.NET sites on android and other mobile devices locally
Follow the below step by step guide to Debug an ASP.NET MVC application on any mobile device.
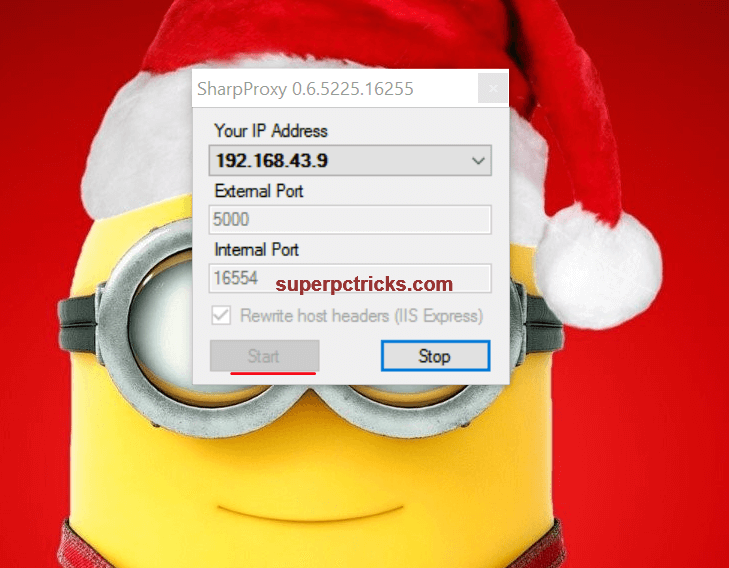
- First download a small utility called SharpProxy from here. This is small program to map the ISS server port to some external port. It is built using the .NET framework.
- Make sure your web development PC and mobile device is connected to the same WiFi network. You can view and test ASP.NET localhost website on any device like Android mobile, iPhone, tablet, etc as long as it is connected to the same WiFi network as of your PC.
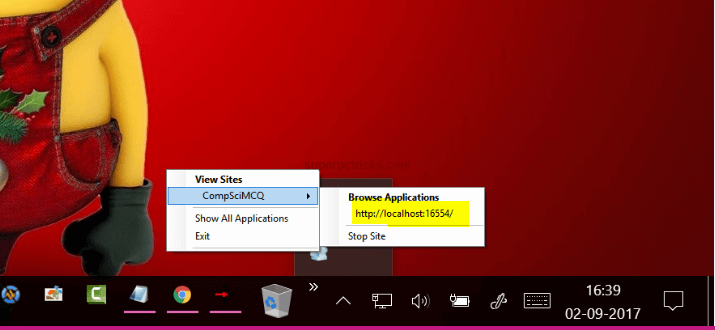
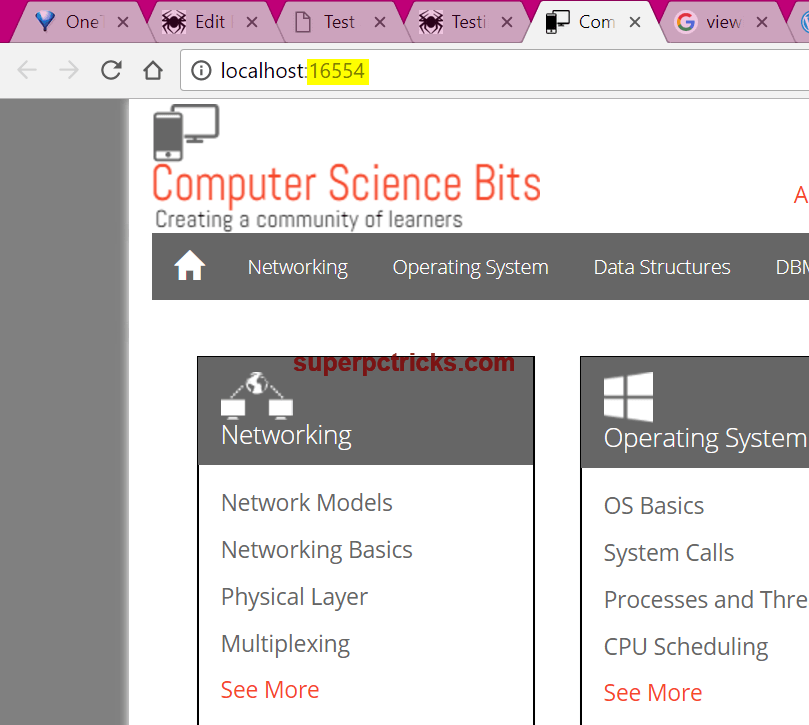
- Open the SharpProxy. Note down the local port address that ISS server is using. For this, right click on the ISS server icon in the Taskbar tray. You can also see the port address from the URL in the web browser.


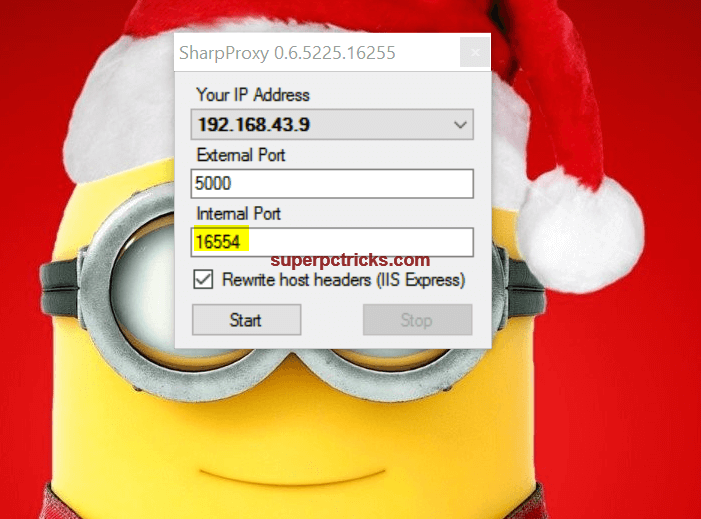
- Put this port address in the Internal port field in the SharpProxy. Keep the External port unchanged and keep the Rewrite host headers option checked.

- Hit the Start button. Now, in web browser on your mobile device, enter the IP address and External port you see in the SharpProxy.

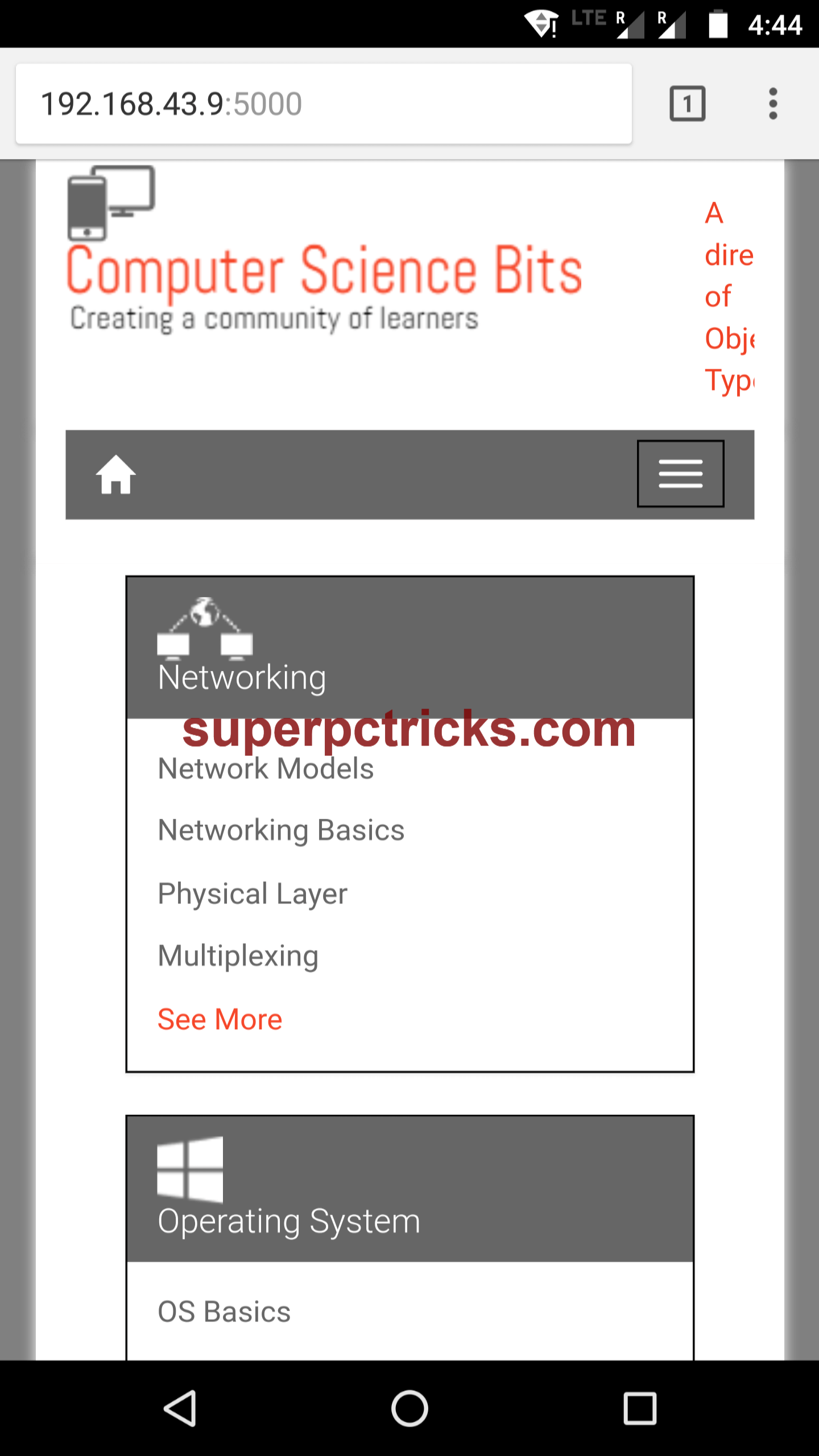
- In my case, I need to point URL of mobile browser to 192.168.43.9:5000 to see my ASP.NET website on mobile phone.

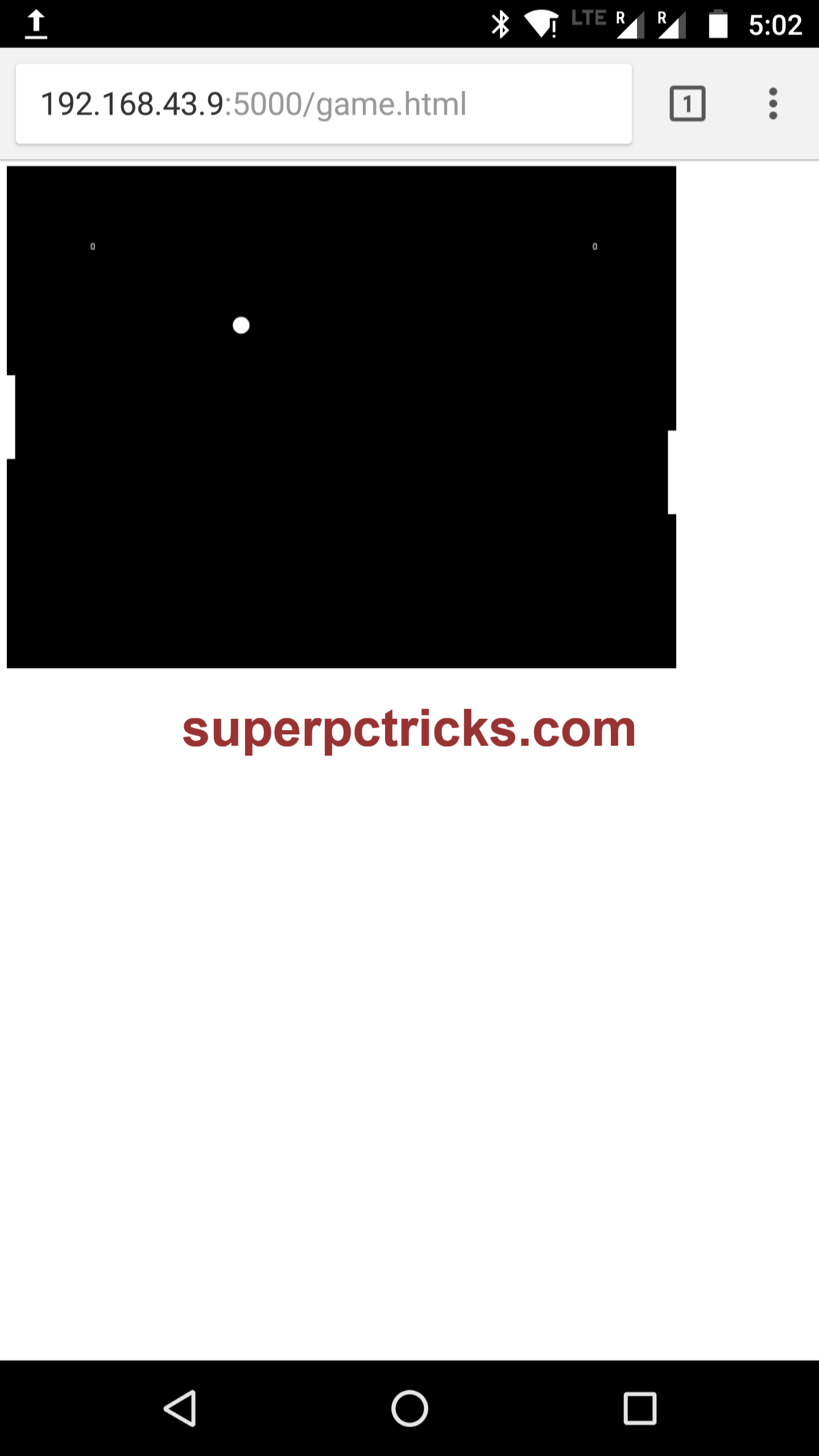
You can view, test and debug ASP.NET website on any mobile device that is connected to your WiFi network. You need not to push the code to the remote server to observe the changes on the mobile devices. Output of the code is visible to you on your mobile devices as soon as you make changes. You can even use breakpoints while testing websites on the mobile device. Keep the SharpProxy running in the background.
How it works
SharpProxy maps the port address that Visual studio is using to some other external port. All the traffic is transferred to the external port which can be accessed by using the IP address and port. So, you can access http://localhost:16554/ through address http://192.168.43.9:5000/ . Make sure you mark your WiFi network as Public or Home so that mobile devices can use the IP address.
SharpProxy works perfectly with Visual studio and ISS server, but it can also be used with other IDE’s. I tried it using with the Brackets and it worked. Just take note of the Internal port that the application is using and put it in the SharpProxy. Connect the PC and mobile device to the same WiFi network and you are ready to test your websites on the mobile devices. In some cases you may need to make changes to the URL to find what you are looking for.


I hope this tutorial worked for you and now you can debug your websites from mobiles devices while developing them in Visual studio. If you face any issue, let me know by commenting below.
Thank you, thank you, thank you again 🙂