If you use JetPack plugin for your WordPress site, then you might be aware of the Lazy Loading for images Settings of the plugin. Lazy Images makes pages load much faster by only loading visible images, waiting to load pictures that are offscreen as you scroll down. In an effort to improve page loading time, Lazy Images provides a significant benefit in page speed.
In the last update of Jetpack, the developers are messed up with some code that results in the misconfiguration in image alignment. WordPress center alignment not working after JetPack Update. That means if you have lazy loading for images enabled on your website, all the pictures in the posts will automatically be aligned left, no matter what alignment settings you choose at the creation of post. Jetpack developers have inserted CSS display property with value inline-block which overwrites the WordPress’s display: block property. Due to this, your entire site may look weird with the left-aligned images. This bug is introduced after the plugin update and might get resolved in the new update.
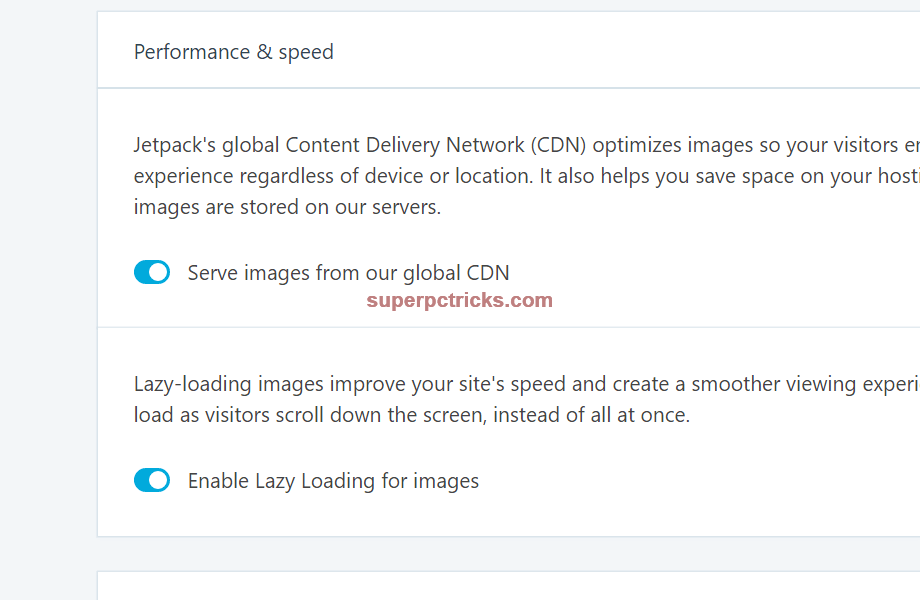
For now, there are two things you can do to get rid of this problem. First, you can disable the lazy load setting until JetPack resolves this issue. However, I don’t recommend you to disable the lazy loading setting, as this can increase your page load time drastically, resulting in a drop in your site’s SEO rankings. To disable the lazy load, log in to your WordPress account and open the JetPack dashboard. Open Settings and under the Speed & Performance tab, disable the Lazy Loading for images.

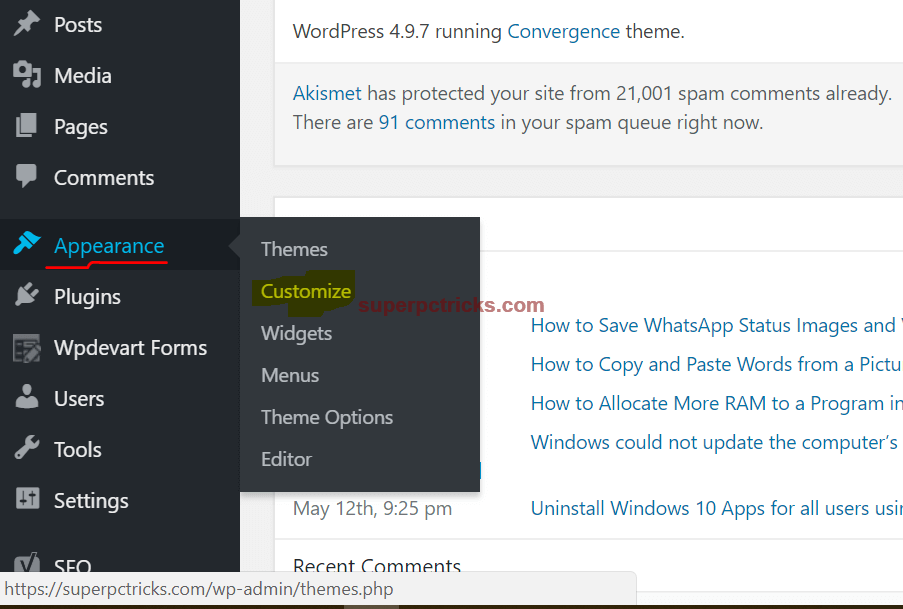
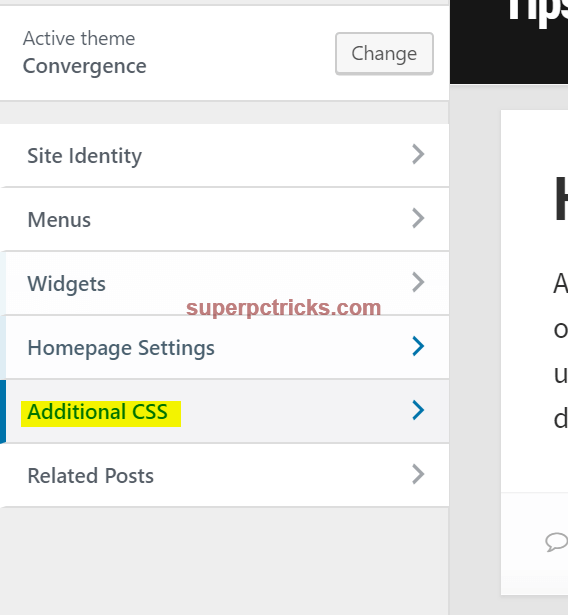
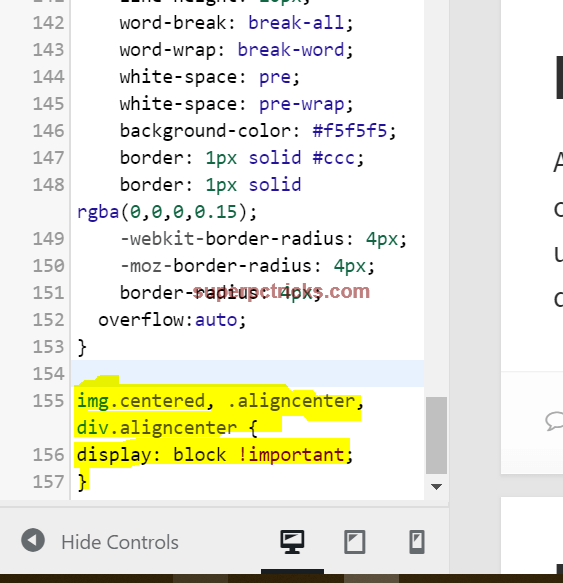
The alternative thing you can do about this (Which I have implemented on this blog) is adding one line of custom CSS for the time being. Navigate to Customize under Appearance. Find Additional CSS and paste the following piece of CSS code:
img.centered, .aligncenter, div.aligncenter {
display: block !important;
}


Click Publish to save. This small code will keep the alignment of images to their original setting as you made at the time of post creation. The ! important property overwrites the inline-block property. You can remove this code snippet when Jetpack fixed the bug.

If this solution works for you, let me know in the comment section.
It worked! Thank you very much 🙂
It worked! Thank you very much.
I’m happy that it worked for you.
THANK YOU! The CSS addition was the cure. I struggled for a good while before narrowing it down to Jetpack and finding your article. Again, thank you!