If you have a static website created in HTML and CSS and want to host it on the Internet, then Google Drive is the place you are searching for.By static website I mean it is created purely in HTML and CSS with no dynamic scripting language like php or ASP.net.Ofcourse you can host web pages with javascript included in them.
Before starting the tutorial, I want to make one thing clear that this in not a kind of professional web hosting you get on some other web hosting sites.This can be helpful to you if you created some web pages offline and want to share them with your friends or this will really helpful if you are working some web project and want to show your progress to your team members.I will demonstrate this tutorial by uploading few webpages that I had created offline.
Before starting the tutorial, I want to make one thing clear that this in not a kind of professional web hosting you get on some other web hosting sites.This can be helpful to you if you created some web pages offline and want to share them with your friends or this will really helpful if you are working some web project and want to show your progress to your team members.I will demonstrate this tutorial by uploading few webpages that I had created offline.
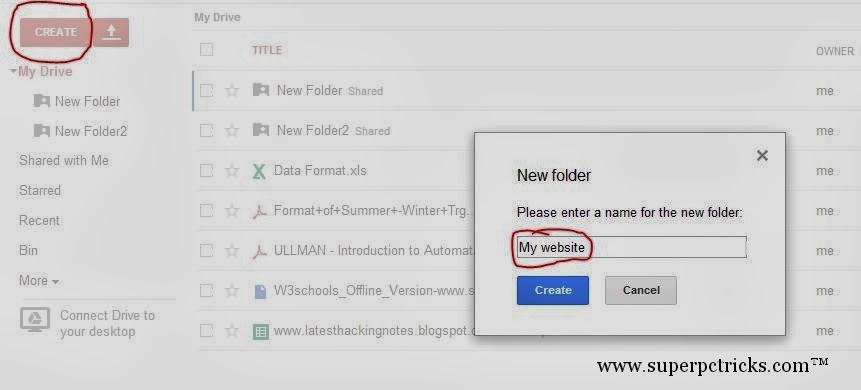
- First put all your webpages(.html &.css extension) and images in a single folder.Go to drive.google.com and Click Create,Select Folder and Name the folder .Here I am going to name it My website.
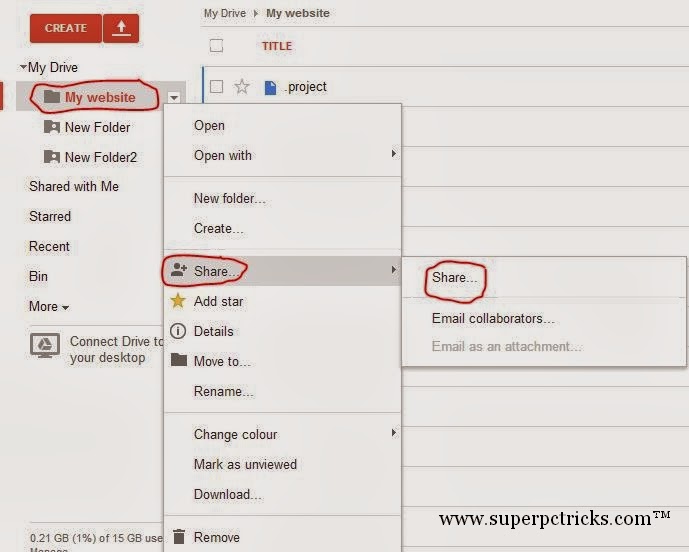
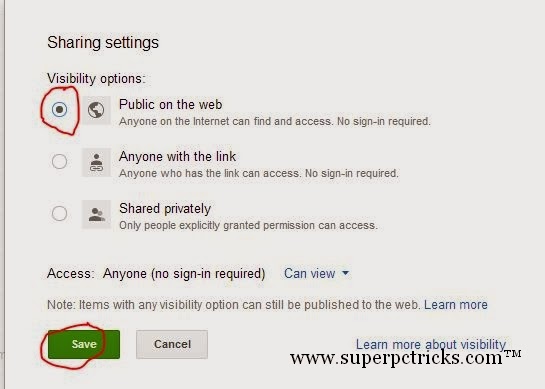
- Now you need to make this folder public so that anyone who has its URL address can access it.Right click on the folder and select Share.Select Change and change the access from private to public on the web.Save the settings.
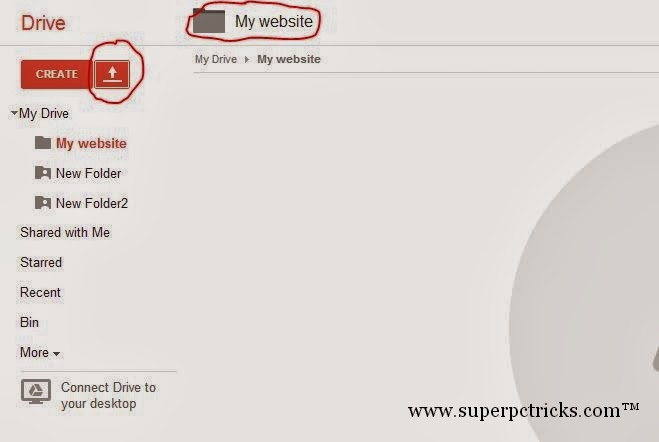
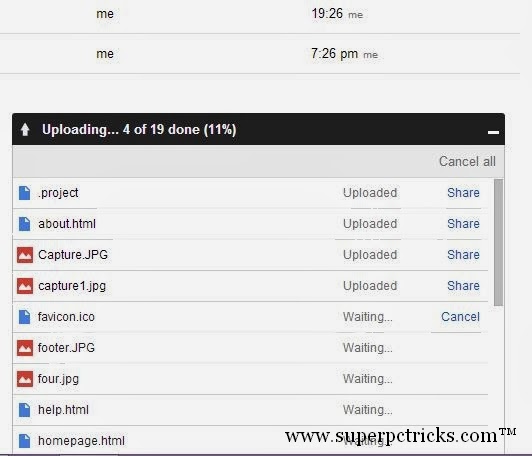
- Your newly created folder will appear in the list .Just click it to open the folder.Now click on the small upload button on the left top corner and select files.A pop up window will open.Go to the local folder you created in above step and Select all the webpages and images(ctrl+A) and press open.Your web pages and images will start uploading on the google drive.Wait until the uploading of all files finished.
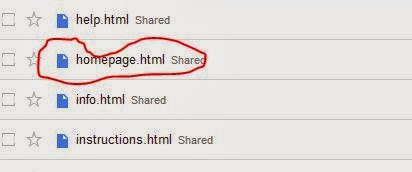
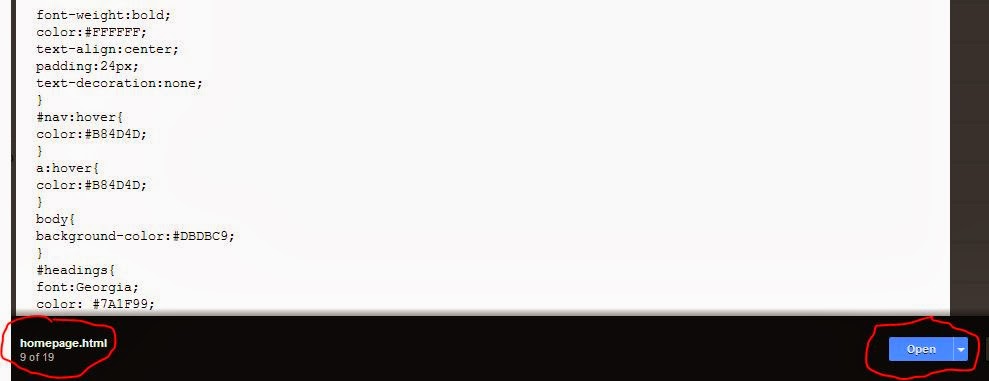
- Now Click on the homepage of your site(generally index.html). When opened ,select blue open button on below-right corner.This will show you the coding of your main homepage.Select Preview and this will open the main page of your website.Copy the URL in the address bar.Sent this URL to anyone who want to view your website.All the other pages of your website can be reached through links on the main page.
The URL link is long but you can convert it into shorter one using a service such as Bitly(bitly.com) before sharing.